Show your product is the main piece of advice I’d offer here.
No need to overthink it - just replace those generic vector drawings with some screenshots.
But for inspiration, here are a few examples I find especially compelling.
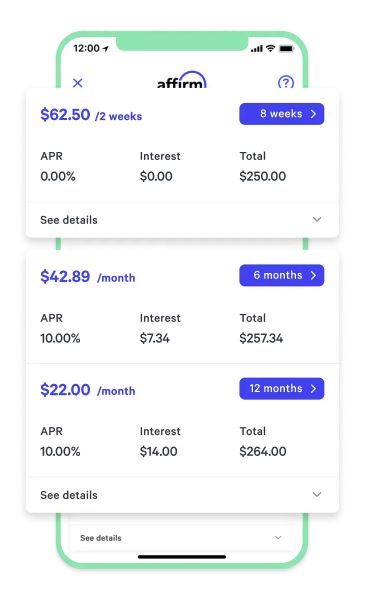
Affirm successfully walks the razor’s edge between “generic mockup” and “actual screenshot” in a way that highlights the relevant imagery without looking fake:
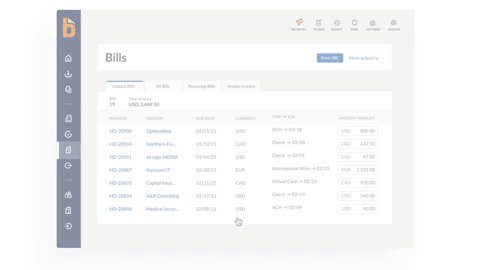
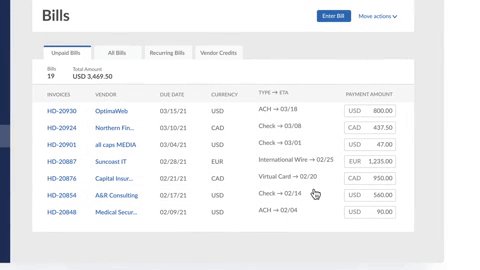
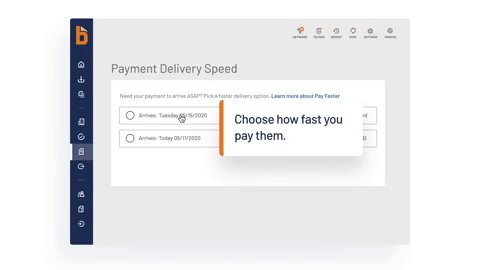
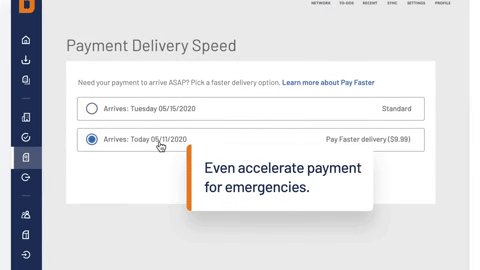
Bill.com uses a full screen demo video with “product shot as thumbnail” - so it works as a static image if you’re just scrolling, and also invites you to see the tool in action: uses a super clean animated GIF to walk through common operations from the user’s point of view:
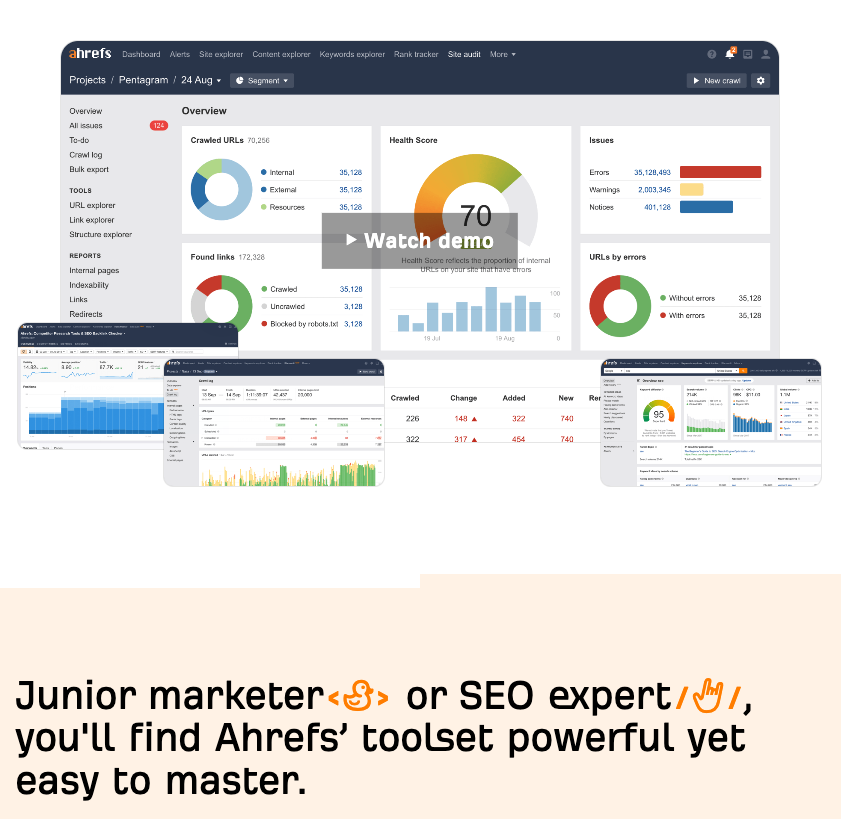
And Ahrefs uses a full screen demo video with “product shot as thumbnail” - so it works as a static image if you’re just scrolling, and also invites you to see the tool in action: